dedecms 金融类网站模板/阿里关键词排名查询
我说一下 react 结合 electron 如果打包和使用,以及其中可能会遇到的问题,这里只做简单功能的演示
我们先通过 cra 创建一个 react 项目,然后安装相关依赖,之后启动
npx create-react-app react_electron
cd react_electron
npm i
npm run start这里可以看到项目已经启动起来了

此时我们先 ctrl + c 把项目关闭吧,确定能跑起来了就行
现在我们需要安装几个包,分别是一下几个
electron 用于创建桌面应用
electron-builder 用于打包桌面应用
concurrently 用于在一个终端中执行两个命令
wait-on 用于配合 concurrently ,在一个终端中,等上一个命令执行成功之后,在执行下一个命令
cross-env 用于改变环境变量,我们用来当启动的时候,不打开浏览器,只打开桌面应用
npm i -D electron electron-builder concurrently wait-on cross-env如果安装 electron 失败的,可以看一下这篇博客
npm安装Electron 项目失败报错问题和解决办法_npm install electron报错-CSDN博客
此时我们在项目目录添加 main.js 文件
const { app, BrowserWindow } = require('electron')
// 引入path模块
const path = require('path');
const url = require("url");// 创建一个类继承 BrowserWindow
class AppWindow extends BrowserWindow {constructor(config) {const baseConfig = {width: 800,height: 600,webPreferences: {nodeIntegration: true,contextIsolation: false,// webSecurity: false, // 注意:这会降低安全性,请谨慎使用},autoHideMenuBar: true, // ⾃动隐藏菜单栏}// const finalConfig = Object.assign(baseConfig, config)const finalConfig = {...baseConfig, ...config}super(finalConfig)this.webContents.openDevTools()}
}app.on('ready', () => {const mainWindow = new AppWindow({})// 打包的时候用// mainWindow.loadURL(url.format({// pathname: path.join(__dirname, "./build/index.html"), // relative path to the HTML-file// protocol: "file:",// slashes: true// }));// 开发的时候用mainWindow.loadURL('http://localhost:3000')})
在 package.json 文件中添加
"author": "lysun","description": "this is a react electron project","license": "MIT","main": "main.js",还有执行脚本 dev:ele
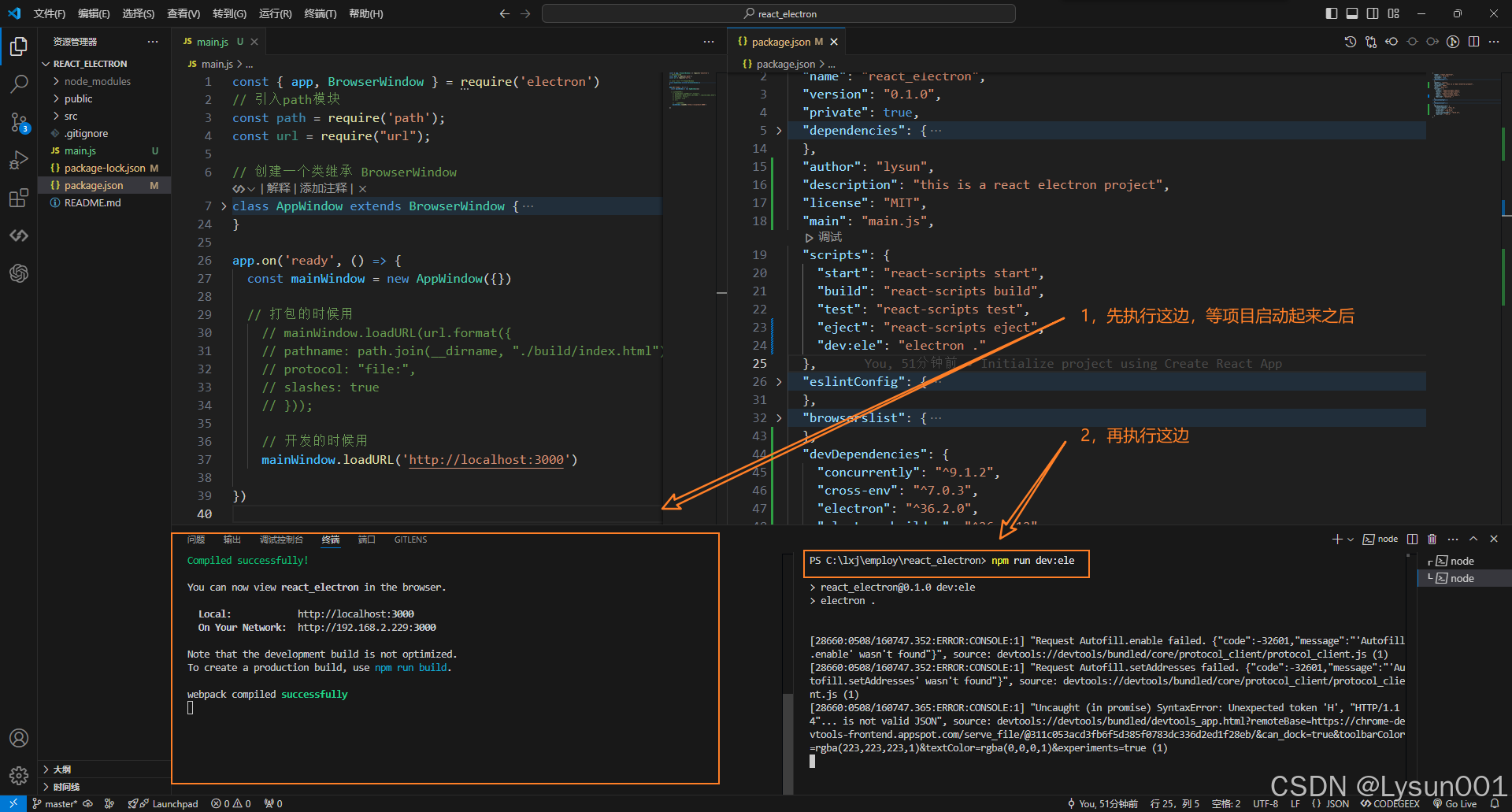
"scripts": {"start": "react-scripts start","build": "react-scripts build","test": "react-scripts test","eject": "react-scripts eject","dev:ele": "electron ."},现在,我们的 electron 就基本可以使用了,不过还没有进行其他配置,我们先来简单的跑一下吧
我们开两个终端一个先执行 npm run start ,注意,这里需要等项目启动之后,再在另外一个终端中执行 npm run dev:ele

此时就会打开桌面应用了

不过现在有两个问题。
1,我们需要打开两个终端,一个执行完成之后我们在执行另外一个,可不可以直接在一个终端中进行操作;
2,假如我们只想打开桌面应用,不用打开浏览器,该怎么处理;
这里就会用到我们上面安装的其他依赖了
我们再在脚本中加一行命令
"dev": "concurrently \"cross-env BROWSER=none npm run start\" \"wait-on http://localhost:3000 && npm run dev:ele\""上面命令表示当我们 npm run dev 的时候,不启动浏览器,然后执行 npm run start ,在等待有 http://localhost:3000 地址之后,再执行 npm run dev:ele
我们可以把刚刚的项目关闭后,直接在一个终端中输入 npm run dev 试试,就会发现,目前项目只会自己打开电脑桌面端了
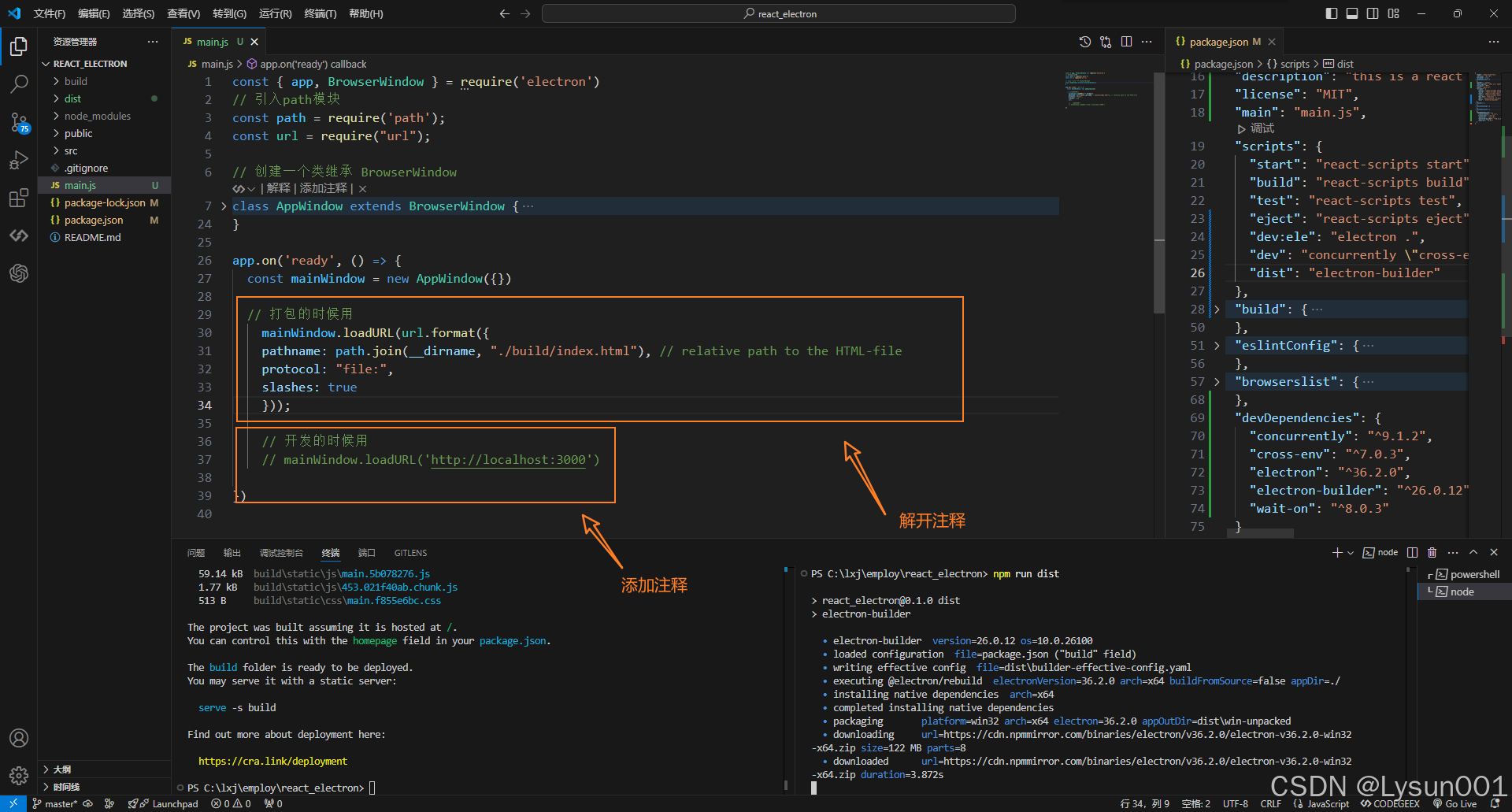
之后我们在来说一下打包,打包的速度和电脑配置还有网速有关,如果电脑配置不是很高的,需要等一下。打包的时候,要把 main.js 文件中打包的路径那一段代码解开注释

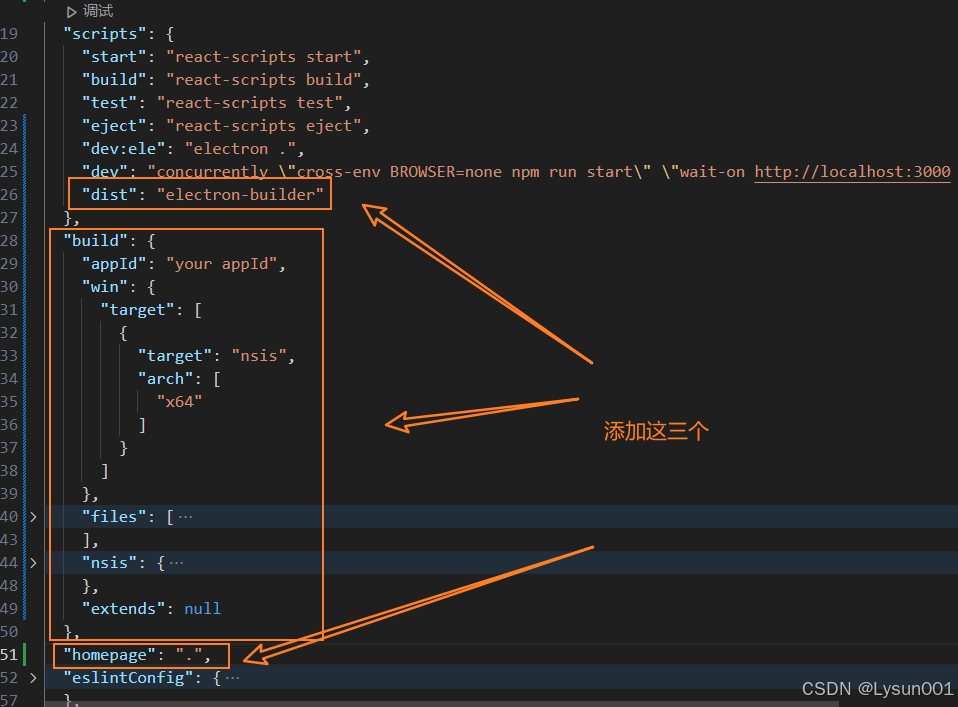
之后再 package.json 中添加 electron-builder 打包配置,这里的配置有兴趣的可以自己去看一下资料
"build": {"appId": "your appId","win": {"target": [{"target": "nsis","arch": ["x64"]}]},"files": ["build/**/*","main.js"],"nsis": {"oneClick": false,"perMachine": true,"allowToChangeInstallationDirectory": true},"extends": null},之后在添加 react 打包之后的index.html 的引用路径为相对路径
"homepage": ".",在添加打包脚本
"dist": "electron-builder"
然后我们先 npm run build 进行 react 项目打包,待 react 项目打包完成之后,在 npm run dist 进行 electron 打包
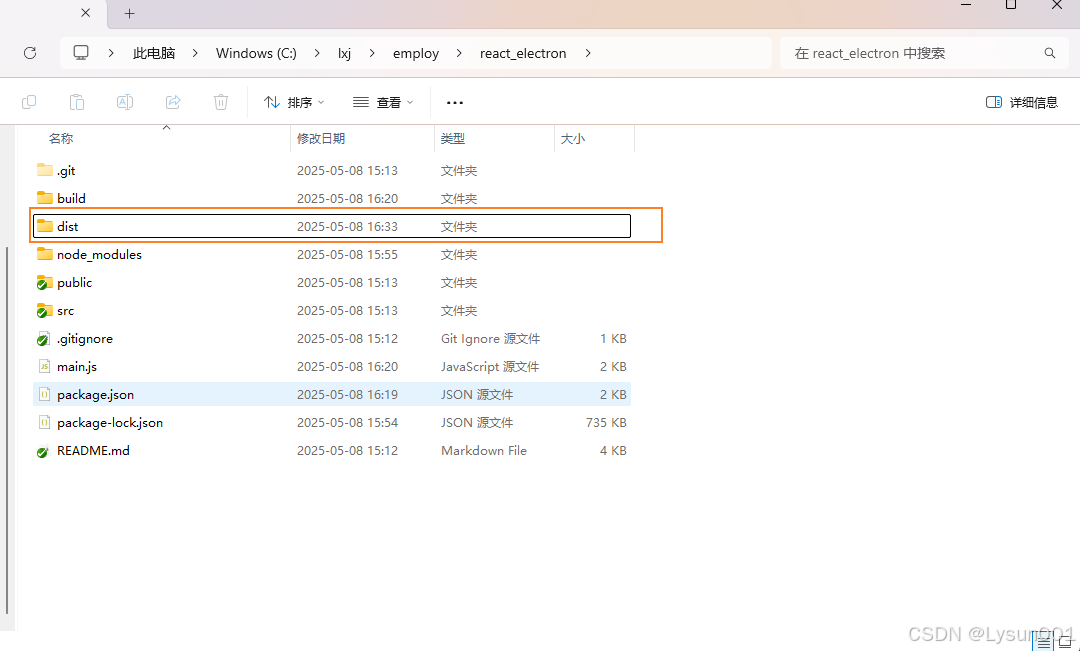
打包好之后,在当前目录下会生成一个 dist 文件夹

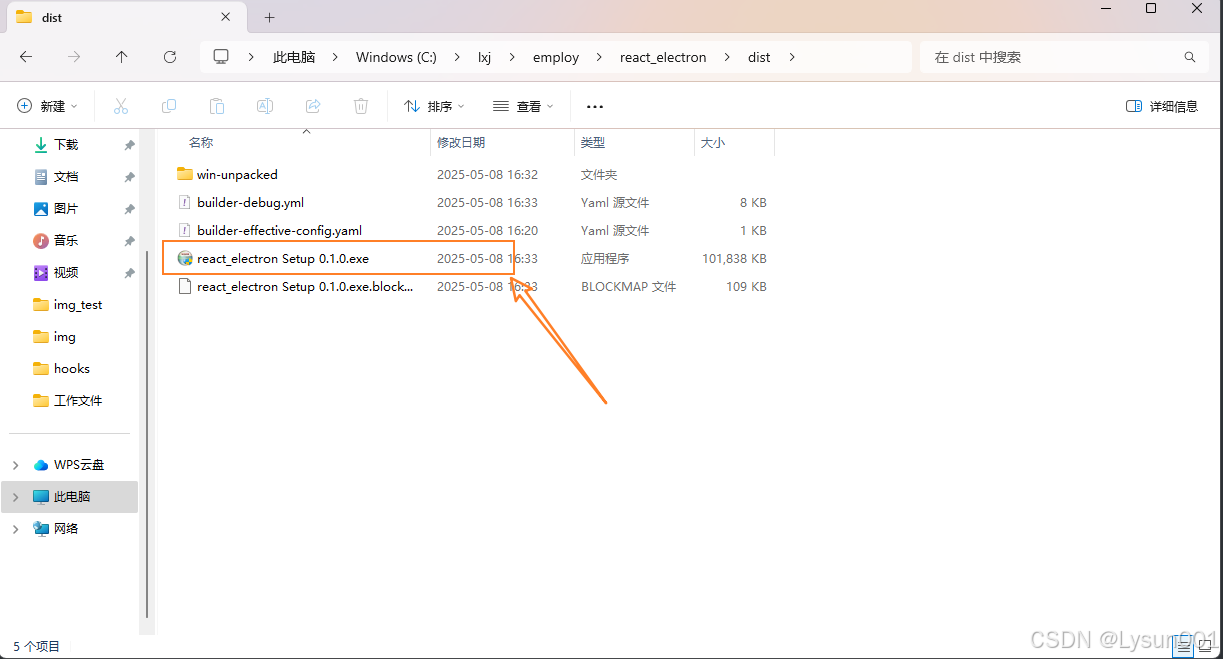
我们点击进去,点击 exe 运行文件

这样就成功打包成 桌面应用了
